Tutorial: hoe maak ik met Adobe Photoshop een fotorealistische mockup van een t-shirt ontwerp
door Arno van Ras
Sinds een jaar of vijftien werk ik als grafisch ontwerper, waarvan de laatste drie jaar bij Merchandise.nl. In deze tutorial leg ik je uit hoe je een realistische mockup van een t-shirt kunt maken met Adobe Photoshop.
Scroll direct naar de tutorial
Ik ontwerp in principe alles waar een logo of ontwerp op kan voor onze klanten, dus ook t-shirts. Van eenvoudige t-shirts met één bedrukking in 1 kleur, tot aan volledig custom made t-shirts met verschillende soorten applicaties, borduringen, printtechnieken en bijvoorbeeld eigen neklabels.
Je ontwerp realistisch op een t-shirt… Waarom niet gewoon een foto maken?
Ja, goeie vraag. Wij werken heel veel met een fotorealisatische mockup van een t-shirt of ander kledingstuk (visuals) voor onze klanten. Vaak om het simpele feit dat een t-shirt er fysiek nog niet is.
In het verleden werkte we met schematische tekeningen om een ontwerp te laten zien. Het lastige is alleen dat je daarmee eigenlijk geen goede voorstelling kunt maken van hoe het er nu écht uit komt te zien. En daarom maken we mooie realistische afbeeldingen met het ontwerp, die bijna lijken op foto’s. De klant krijgt zo een veel beter beeld van zijn eindproduct, ook al is dat er nog niet.
In deze afbeelding zie je het verschil tussen een schematische tekening (links) en een fotorealisatische mockup van een t-shirt of trui:
Vaak gebruiken we deze realistische afbeeldingen ook in de webshops die we beheren. Om het simpele feit dat het er vaak veel beter uitziet dan een echte foto van het shirtje dat om een paspop zit, of plat op de tafel ligt. Naast de foto’s met een echt model als deze voorhanden zijn, want dat is nog altijd de beste manier van je t-shirt presenteren.
Nou, genoeg gepraat… Aan de slag!
Stap 1: Een geschikte afbeelding van het shirt
In eerste instantie heb je een afbeelding nodig van het t-shirt dat je gaat gebruiken. Wij hebben een grote database met vrijwel alle modellen en soorten om uit te kiezen. Mocht je dat niet tot je beschikking hebben dan zijn er voldoende stockfoto websites waar je prima foto’s kunt kopen.
Voor deze tutorial werk ik met een “hollow man” afbeelding (zie hieronder), alsof er een onzichtbaar persoon in het t-shirt zit. Zelf vind ik dit de mooiste manier van presenteren, omdat je dan ook bijvoorbeeld prints of labels aan de binnenkant kunt laten zien.
- Zorg dat je foto een zo hoog mogelijke kwaliteit heeft, dit komt de details later in het proces ten goede
- Zorg dat het shirt in groot contrast staat met de achtergrond qua kleur (dus een gekleurd shirt op een witte achtergrond is prima)
- Als je geen afbeelding kunt vinden met de juiste kleur, kies dan voor een grijs t-shirt (in de volgende stap leg ik uit hoe je de juiste kleur krijgt)
- Zorg dat je het juiste model pakt, de afbeelding moet natuurlijk overeen gaan komen met het uiteindelijke product (slim fit of normal fit, ronde hals of v-hals bijvoorbeeld).
TIP: Als je weet welk merk shirt je hebt, kun je vaak ook groot formaat foto’s vinden op de website van de leverancier.
Stap 2: De afbeelding van het shirt gereed maken voor gebruik
- Open je afbeelding in Adobe Photoshop
- Zorg dat je het t-shirt vrijstaand maakt, dus met een transparante achtergrond:
- Kies de “Magic Wand Tool”
- Selecteer de achtergrond
- Vergroot de selectie met 1 pixel (Select > Modify > Expand). Hiermee voorkom je een lichte pixelrand om je vrijstaande t-shirt
- Verwijder de selectie
- Dupliceer de laag van het t-shirt en zet 1 laag uit (deze hebben we later weer nodig)
- In de volgende stap gaan we het shirt de juiste kleur geven. Als dit al het geval is, kun je die stap overslaan.
Stap 3: Geef het shirt de juiste kleur
- Maak een nieuwe laag aan boven de laag van het t-shirt
- Vul deze laag volledig met de gewenste kleur
- Klik met de linkermuisknop op de betreffende laag en kies “Create clipping mask”. De contouren van het shirt zijn nu gevuld met de kleur.
- Kies nu in het menu voor Layer > Layer Style > Blending options, kies voor Blend Mode “Multiply” en klik “OK”
- Als je t-shirt een neklabel heeft, zal deze nu ook zijn meegekleurd. Knip het label netjes uit de originele laag van het t-shirt en plaats deze in een nieuwe laag helemaal bovenaan. Het label heeft weer de originele kleur en het shirt ziet eruit alsof het nooit een andere kleur heeft gehad 😉
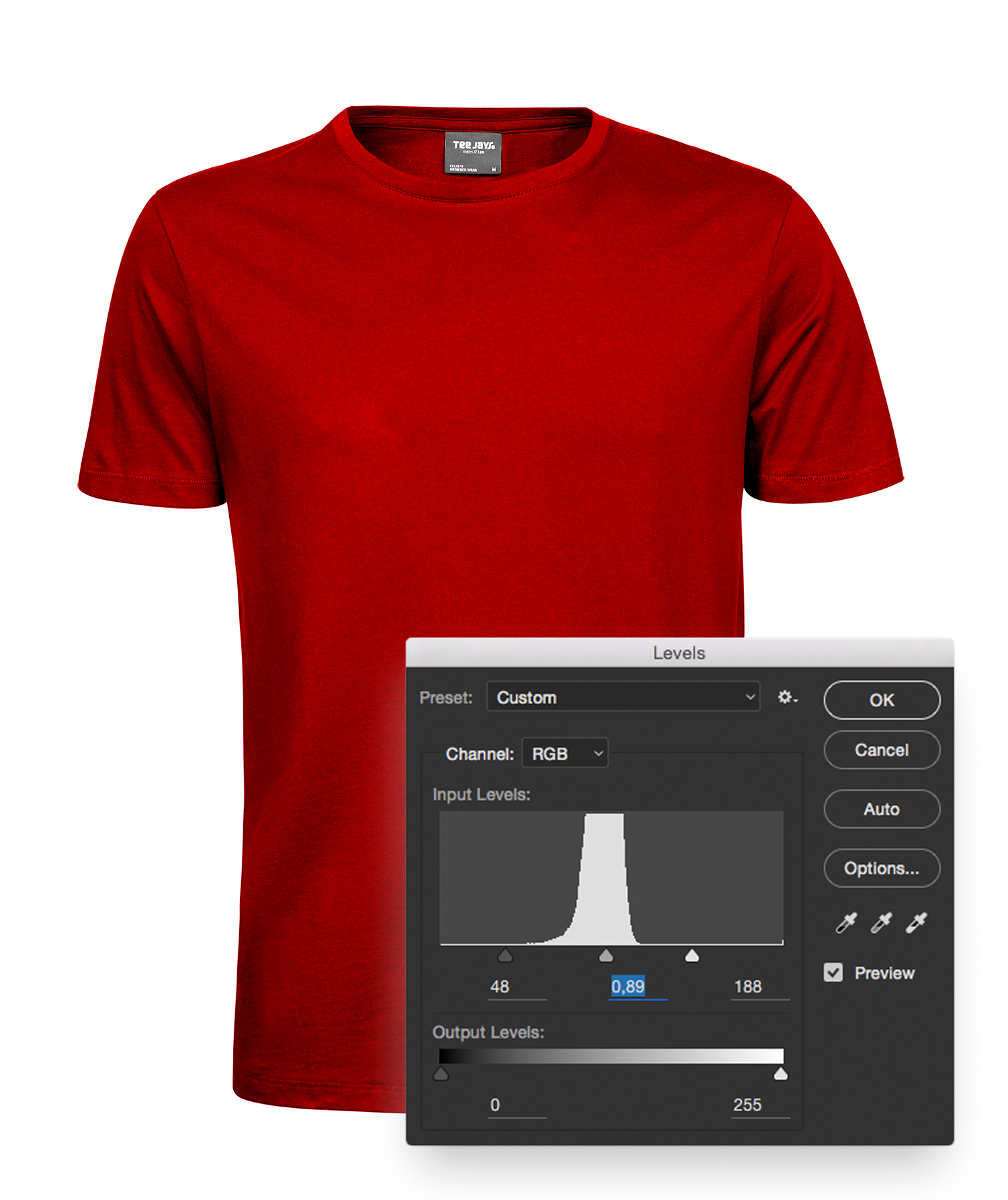
- Je shirt heeft nu de gewenste kleur. Indien de kleur nog te donker of te licht is, selecteer dan de laag van het t-shirt en kies dan in het menu Image > Adjustments > Levels. Door middel van de schuifjes kun je het shirt wat lichter of donkerder maken. Hierdoor veranderd de kleur. Uiteraard kun je ook de laag van de kleur zelf wat aanpassen in kleur om het gewenste effect te krijgen.
Stap 4: Plaats je ontwerp op het shirt
- Plaats het ontwerp wat je op het shirt wil hebben in een laag boven het t-shirt.
- Zorg dat elke kleur in een aparte laag staat. (Mochten er teveel kleuren in het ontwerp zitten, of het is full-color dan volstaat het ook om het in één laag te laten staan)
- Kopieer de originele afbeelding van het shirt
- Plaats deze in een laag boven een van de kleurlagen van het ontwerp
- Klik met de linkermuisknop op de laag waar het kopie van het originele t-shirt instaat en kies “Create clipping mask”. De contouren van deze laag van het ontwerp zijn nu gevuld met het shirt.
- Kies nu in het menu voor Layer > Layer Style > Blending options, kies voor Blend Mode “Multiply” en klik “OK”
- Dit deel van het ontwerp heeft nu de gewenste kleur. Indien de kleur nog te donker of te licht is, selecteer dan de gekopieerde laag van het t-shirt en kies dan in het menu Image > Adjustments > Levels. Door middel van de schuifjes kun je het shirt wat lichter of donkerder maken. Hierdoor veranderd de kleur. Uiteraard kun je ook de laag van de kleur zelf wat aanpassen in kleur om het gewenste effect te krijgen.
- Herhaal dit met alle andere verschillende kleurlagen van het ontwerp
- Om een realistische look te krijgen kun je de lagen van het ontwerp een kleine “gaussian blur geven” via Filter > Blur > Gaussian blur.
- Kies voor een lage radius, de afbeelding hieronder heeft en radius van 0,3 pixels. Dit kun je het beste zelf beoordelen.
Je mockup is nu klaar! In mijn volgende tutorials zal ik meer vertellen over het verwerken van perspectief in je mockups, en hoe je bijvoorbeeld een realistische opzet kan maken van een geborduurd logo.
Vragen of opmerkingen kun je eventueel kwijt in de comments hieronder.
Wil je meer van ons werk zien bezoek dan bijvoorbeeld eens onze website Merch.nl