Photoshop tutorial; grove fills maken.
door Richard
Koen blogt over koffie, en vroeg mij om zijn ontwerp voor shirts wat diepte te geven middels grove ‘old school’ fills.
Aangezien we die vraag wel vaker krijgen heb ik hem gevraagd of ik zijn ontwerp ook even mocht gebruiken om te bloggen over het maken van die fills; het is namelijk helemaal niet zo moeilijk (in Photoshop dus).
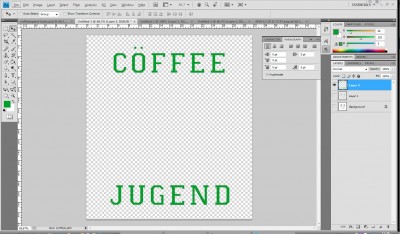
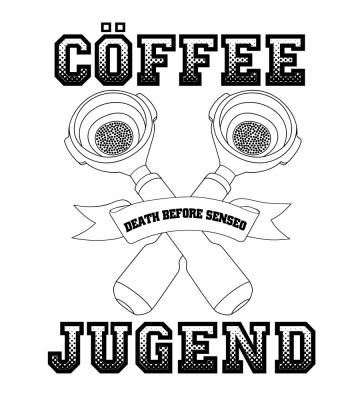
Eerst; het ontwerp
Gradient naar dot fills
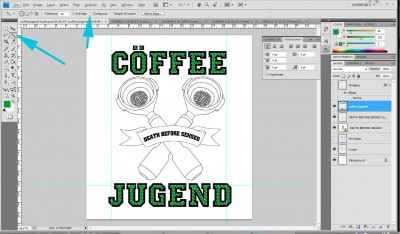
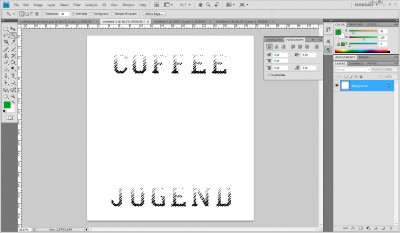
We beginnen met de letters te vullen met een gradient; hiervoor hebben we als basis alleen de ‘vulling’ van de letters nodig. Ik heb daarom eerst de laag waar de letters in staan gedupliceerd (selecteren en CTRL+J/CMD+J indrukken) en daarna de letters (met het emmertje) gevuld met een sterk contrasterende kleur, zodat ik die gemakkelijk kan selecteren:
Je kunt daarna gemakkelijk de vulling selecteren met de “Magic Wand” tool, let er wel op dat je “contiguous” (aansluitend) uit hebt staan, zodat je ook echt alles in één keer selecteert:
Je maakt van die selectie gemakkelijk een nieuwe laag door wederom de sneltoets CTRL+J te gebruiken (of CMD+J op Mac. Overigens maak ik de volgende photoshop tutorial wel thuis op een Mac, werkt toch stukken gemakkelijker dan op mijn PC op kantoor…).
De gedupliceerde laag met groene fills kan nu weg; die mag je gewoon naar de prullenbak slepen.
Ik werk zelf altijd met een tweede file op hetzelfde formaat, waar ik gemakkelijk kan spelen met allerlei settings zonder dat ik mijn bronbestand verknal; als je ook zo wil werken, ga dan naar File -> New en maak een bestand aan op exact hetzelfde formaat (en resolutie).
Nu slepen we (met de “Move” tool) de laag met fills van het bronbestand naar het werkbestand, en om ‘m daar op exact dezelfde plek neer te zetten houden we de SHIFT tool ingedrukt.
Volgende stap; de gradients maken. Ik doe dit meestal uit het FX menu in het lagen paneel (Gradient Overlay). In dit geval hebben we zowel een tekst boven als een tekst onder, en die moeten we eerst loskoppelen om het gewenste effect te krijgen.
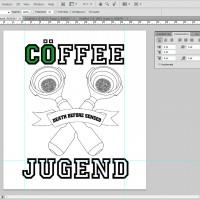
We beginnen met de bovenste tekst; hier weer een paar screenshots die je zo ongeveer kunt volgen (natuurlijk moet je hier en daar wel wat met de instellingen spelen om het gewenste effect te krijgen):
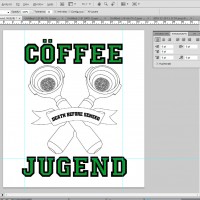
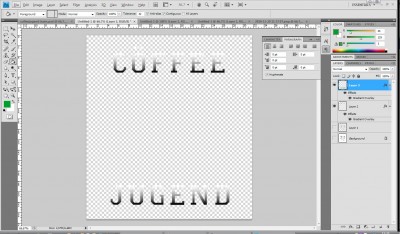
En dan hetzelfde proces weer doorlopen voor de onderste tekst, met (als het goed is) dit als gevolg:
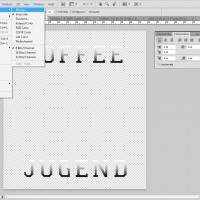
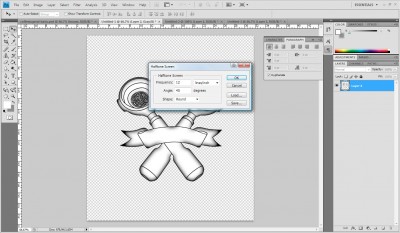
Nu gaan we, om het gewenste effect te krijgen, de hele afbeelding converteren naar een Bitmap met de methode “Halftone Screen”. Hiervoor moet je het bestand eerst naar Grayscale omzetten (flatten, ja, ratio 1, ja), en dan naar Bitmap.
Nu komt het belangrijkste; het instellen van de Halftone. Hoe lager de waarde die je hier gebruikt, hoe grover de fills:
Om deze afbeelding terug te krijgen in ons bronbestand converteren we eerst de afbeelding terug naar Grayscale, en daarna terug naar RGB. Terugkopieren naar het bronbestand gaat eigenlijk op dezelfde wijze als hoe we in het begin de groene letters naar het werkbestand hebben gekregen; magic wand tool, klik op een zwart gebied, en voila; de dots zijn geselecteerd.
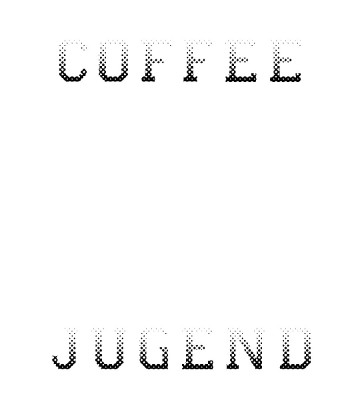
Kopií«ren naar een nieuwe laag met CTRL+J, Move tooltje gebruiken om terug te slepen naar het bronbestand (niet vergeten om SHIFT ingedrukt te houden!), en deel 1 van de afbeelding is klaar:
Stap 2; diepte geven aan objecten
Nu we een verloop van onder naar boven gemaakt hebben gaan we verder met het geven van diepte aan het middenstuk van het design. Zorg ervoor dat alles wat je diepte wil geven ‘gevuld’ is, en kopieer dit net zoals we eerder met de letters deden naar het werkbestand.
Diepte geven we met “Inner Glow”, wederom een optie in het FX paneel. Voor de instellingen van de glow kun je onderstaande settings als richtlijn gebruiken, maar speel hier gerust mee tot je het gewenste effect bereikt hebt (let vooral op dat je “Blend mode” op “normal” zet!):
Omdat ik de rastering iets fijner wil hebben, heb ik de frequentie hier iets hoger gezet; op 12 in plaats van 8 (zoals de vorige):
Alles wat we nu nog moeten doen is terug kopií«ren naar het bronbestand (volgens de stappen die ik eerder al een paar keer uitgelegd heb), en de afbeelding is klaar:
Gaan we dit nu in het wit op zwart drukken, dan komt het er als volgt uit te zien:
Het resultaat:
Mocht je vragen hebben, of snellere/gemakkelijkere methodes weten; gooi het gerust in de comments!